Responsive website example
One way to tell a website that hasn’t been updated in a long time, or is defunct, is by whether or not it has a “responsive design”. Responsive designed sites are made to display nicely on any size screen – smartphones, tablets, laptops, etc. The essentially “redraw the layout” or respond to the available screen size. You can easily see this in action by loading up a site on your computer, then “shrinking” the screen (width wise). As it shrinks, the content should re-position itself (if it’s responsive) to fit on the current window size. There are many frameworks out there to facilitate responsive design. For the test site below, I used bootstrap:
https://quickthreads.com/
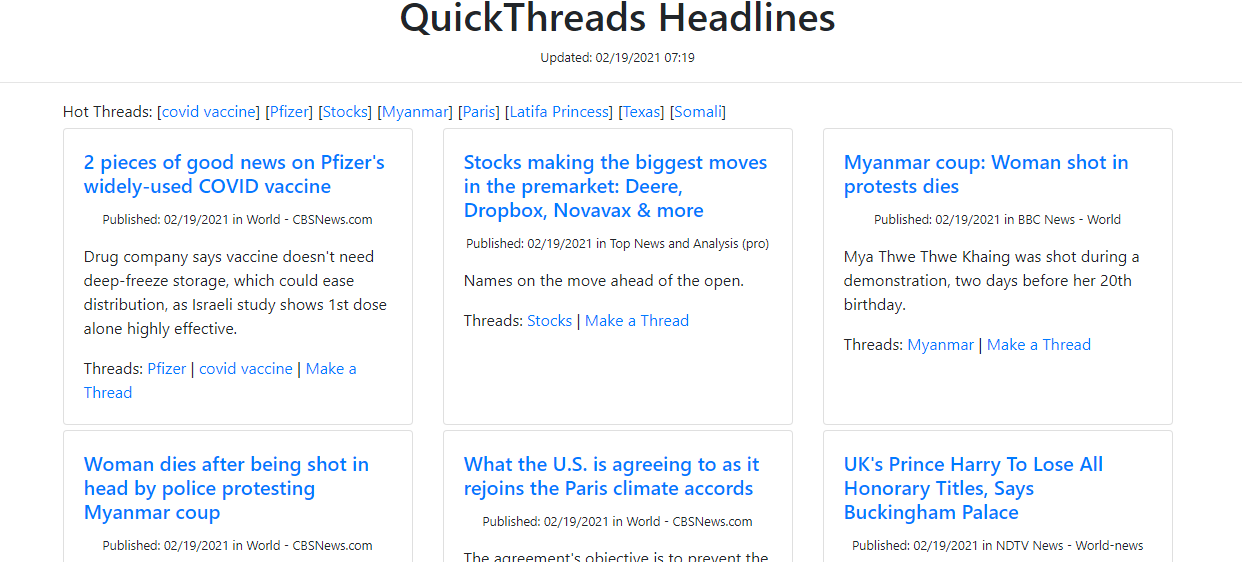
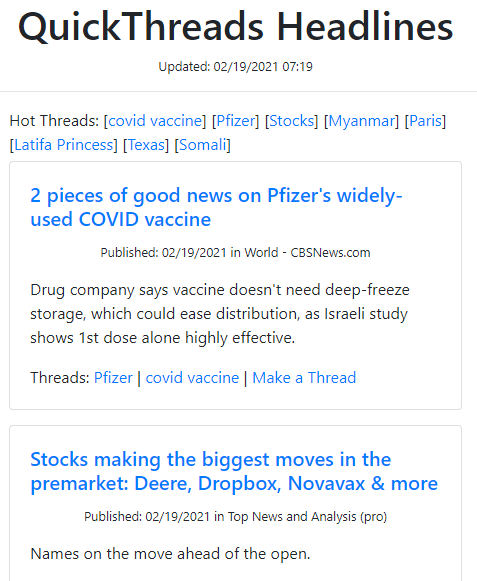
The site pulls in article summaries from several news sites daily for quick reading on any device. Below are screenshots of full screen and mobile views:
Full Size View

Mobile View

Comments Off on Responsive website example | mobile


