Don’t make your users think…
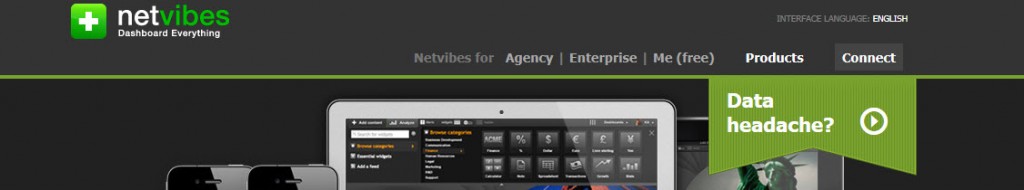
I use netvibes.com as a dashboard for my web activities. It’s pretty nice, and helps me keep organized. However, last week I was confused when I tried to login to the site – The “Login” button / link was gone! Here’s what I saw:
Wow – how was I supposed to “Login”? It’s a core function required by existing customers. It had to be there.
Well, after a few moments of puzzling, I figured out that the “Connect” button is really the new login button. I guess the designers got a little cute here, thinking in social media terms (although, even there, “Connect” is not the same as “Login). But that is where I needed to go.
There are a few points I want to make here:
- Be very careful changing the language and location of critical functions on your site. Your regular users are used to it and could be disoriented if you alter it.
- Don’t get cute with wording. Use terms that everyone else is using. So don’t use “Connect” when everyone else is using “Login”. It may make sense to you, but you will lose / confuse your users for at least a while.
I’ve seen these mistakes a few times over the years with clients. They think that varying the wording will make it “Stand out” more, or that it’s a better way to describe the function. But most websites are about function first. Design is important, but your users are coming to your site to accomplish a specific task – research, purchasing, etc. Don’t let design get in the way of that.
There are many good books on website usability, but a classic (relatively easy read), is Steve Krug’s “Don’t Make Me Think”. This is a good place to start, but you can glean a lot by just looking at the most successful sites on the web.
Category: Usability Comments Off on Don’t make your users think…