Adding customer login to HESK
6/8/2016 Note: I’ve gotten some calls from people on this modification. Due to the age of the post, and my current schedule, I’m unable to provide any consulting on modifying HESK. The article here describes a general path to the modification, but most people would need to hire a programmer to get it completed and working.
HESK is a great (and low cost) php based helpdesk and knowledge base system. It comes with full source code, so you can modify it to suit your needs.
I recently installed it for a client. One major missing feature is that there is no “login” for customers. Anyone can submit a ticket with just an email address. This works well in many situations, but in this case, the client only wanted pre-approved customers using the system.
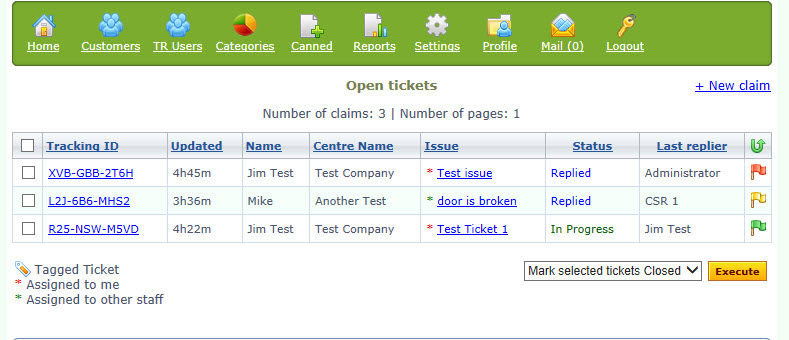
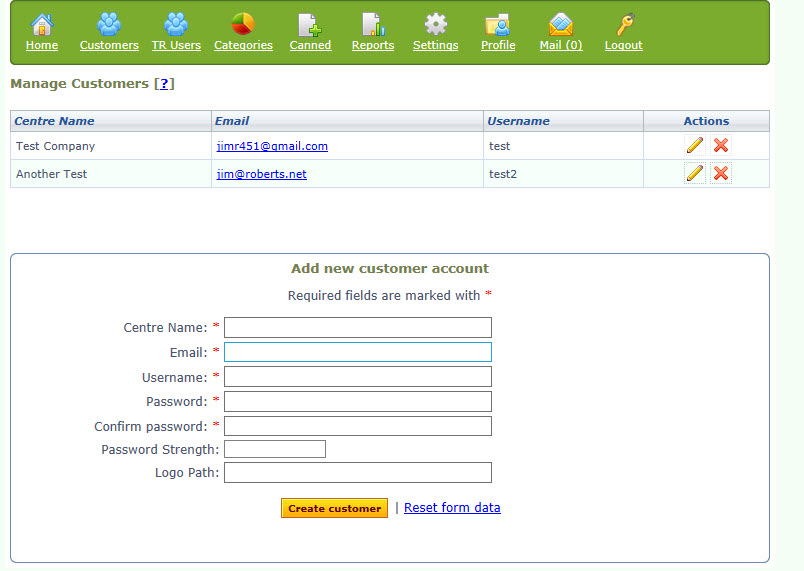
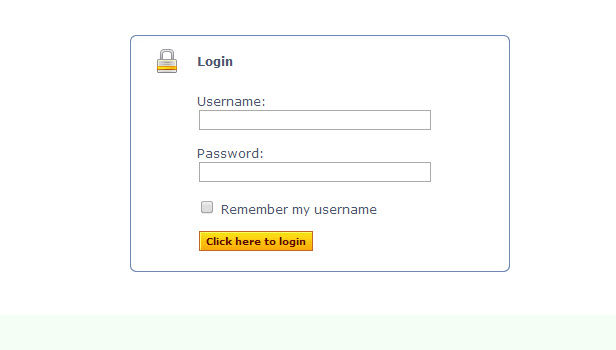
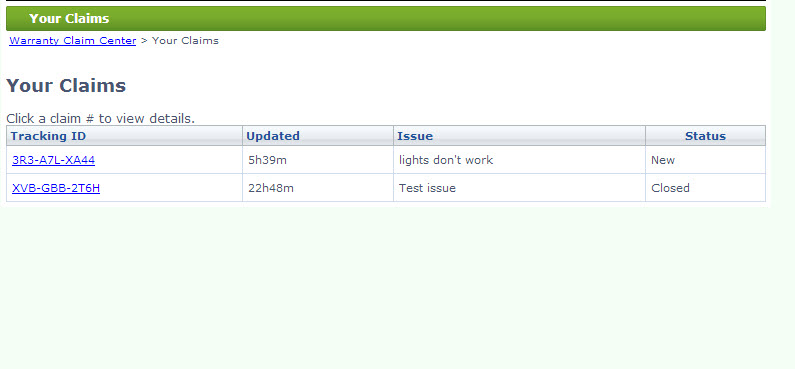
So what I did was create a new customers table in mysql, and created a new management script for the administrators. On the front end, the customers must “login” first, then can open a new ticket, and see their old tickets. Note this involved a fair amount of modification within the HESK php code, and some database modifications. But it shows what is possible with the code available. Some screenshots:
Comments Off on Adding customer login to HESK | HESK